Oddy Tech
Verkkosivut yritykselle
Verkkosivut yritykselle
Verkkosivut ovat yrityksen digitaalinen koti. Verkkosivujen ilmeen, teknisen toteutuksen ja sisältöjen tulee olla kunnossa. Asiakkaiden aina saavutettavissa.
Hyvät verkkosivut löytyvät Googlesta, innostavat ja oivalluttavat yrityksen hyödyistä sekä rohkaisevat ostamaan. Tuotamme kaiken tämän asiakkaalle helpossa ja miellyttävässä paketissa.
Teemme kaikkemme, että te onnistutte!













Case
The Helsinger
Verkkosivut integroituna ulkoiseen varaus- ja tilausjärjestelmään


Case
Scandia Rent
Näyttävät verkkosivut ja integraatio ulkoiseen varausjärjestelmään

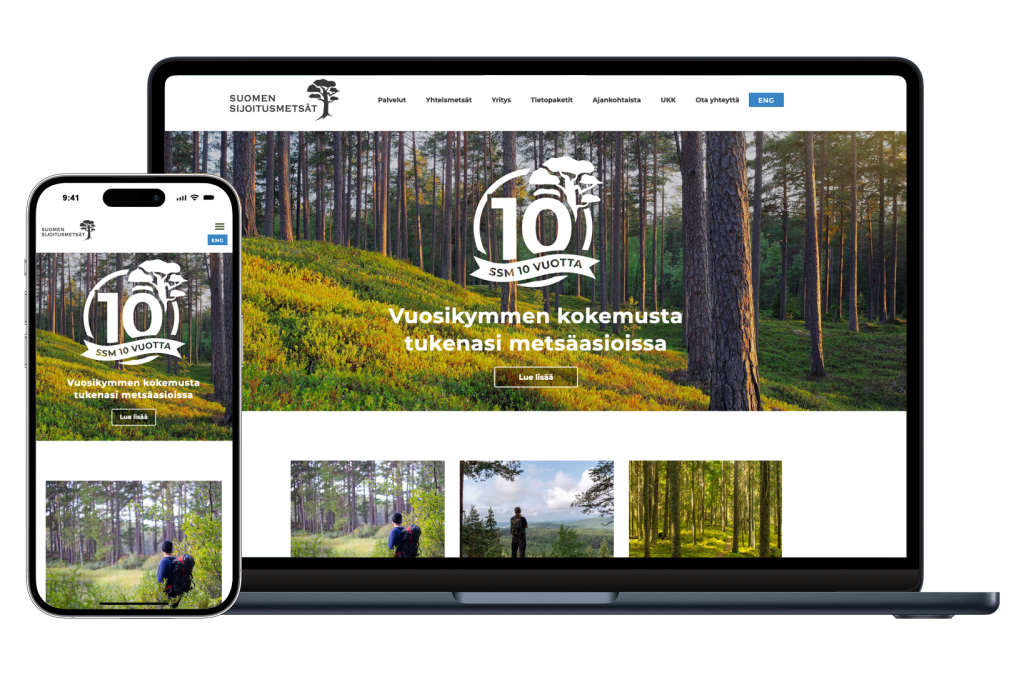
Case
Suomen Sijoitusmetsät
Metsänomistajalle apua, tukea ja palveluita tarjoavat verkkosivut


Suomen tyytyväisimmät asiakkaat!
Oddy Tech
Verkkosivut yritykselle
Verkkosivujen tavoite
Mietitään yhdessä mikä on verkkosivujenne tavoite ja miten tavoitteeseen pääsyä mitataan.

Asiakas ja henkilöstö
Hyvin suunnitellut ja toteutetut verkkosivut ovat loppuasiakkaille selkeät ja miellyttävät käyttää sekä henkilöstölle helpot päivittää.

Kävijöiden hankinta
Verkkosivujen toimivuuden määrittelee kävijät. Sivuston teknisellä toteutuksella on suuri vaikutus siihen miten hyvin sivut löytyvät Googlesta sekä miten maksettu mainonta toimii.

Tekninen toteutus
Teknisesti oikein toteutetut verkkosivut ovat tietoturvalliset, toimivat kaikilla päätelaitteilla ja ovat helposti muokattavissa ja jatkokehitettävissä.

Sivujen jatkokehitys
Verkkosivujen jatkokehitys alkaa julkaisuhetkestä. Näin varmistetaan asiakaskokemuksen jatkuva parantuminen.

Oddy Tech kumppanina
Meillä verkkosivuasiakas saa Suomen parhaan asiakaspalvelun.
Meidän kanssa tykätään toimia!
Uusimmat digivinkit
Verkkosivujen tavoite: Mitä jokaisen yrityksen pitäisi tietää? Verkkosivujen...
Suomen paras verkkosivukumppani Suomen paras verkkosivukumppani – Oddy...
Verkkosivut ja Google-mainonta: Tehokas yhdistelmä yrityksen markkinoinnissa Verkkosivut...
Yrityksen kotisivujen hinta on useammasta muuttujasta rakentuva kokonaisuus....
Toimiva prosessi laskee verkkosivujen toteutuksen kustannusta. Törmasimme mielenkiintoiseen...
Verkkosivuja pitää huoltaa säännöllisesti Verkkosivujen huoltaminen on tärkeää...
Kotisivut yritykselle: Miksi jokaisen yrityksen tulisi panostaa verkkoläsnäoloon...
Opas verkkosivujen uusijalle Tässä tiivis paketti verkkosivujen uusijalle....
Verkkosivutrendit 2024 Verkkosivutrendit 2024 esittelee pinnalla olevat aiheet...
Verkkosivut – yrityksen digitaalinen koti. Nykyään yritysten läsnäolo verkossa...
Yhteydenpitotavalla on väliä Järjestelmä vai yhteyshenkilö? Mikä on...
Oddy Tech
Miksi Oddy Tech kumppaniksi?

Kokemus ja osaaminen
Olemme tuottaneet digitaalisia palveluita yrityksille jo vuodesta 2006.
Meillä on laajaa osaamista verkkosivujen toteutuksesta, verkkoanalytiikasta, hakukoneoptimoinnista sekä digitaalisesta markkinoinnista.
Selvitetään lähtötilanne, tavoitteet ja suunnitellaan miten tavoitteet saavutetaan.
Voit varata jutusteluajan suoraan tästä.

Hintataso ja hinnoittelumallit
Olemme ketterä toimija. Kilpailukykyisen hintatason mahdollistaa matala organisaatiorakenne ja taitavat tekijät.
Teemme tiivistä yhteistyötä samaan Oddy-perheeseen kuuluvan Oddy Digitalin kanssa. Hyödynnämme Oddy Digitalin osaajia UI/UX -suunnittelussa, graafisessa tuotannossa sekä digitaalisen markkinoinnin toteutuksissa.
Täältä löydät erilaisia hinnoittelumalleja verkkosivujen toteutukseen.

Referenssit ja asiakastyytyväisyys

Tarjottu tuki ja ylläpitopalvelut
Käytäntö on osoittanut, että verkkosivut eivät koskaan ole valmiit. Tarjoamme asiakkaillemme palveluna verkkosivujen ylläpidon, huolenpidon ja jatkokehityksen. Otamme kaiken verkkosivuihin liittyvän hoitaaksemme.
Täältä voit lukea tuki- ja ylläpitopalveluista.
Verkkosivut yritykselle
Asiakkaiden kokemuksia
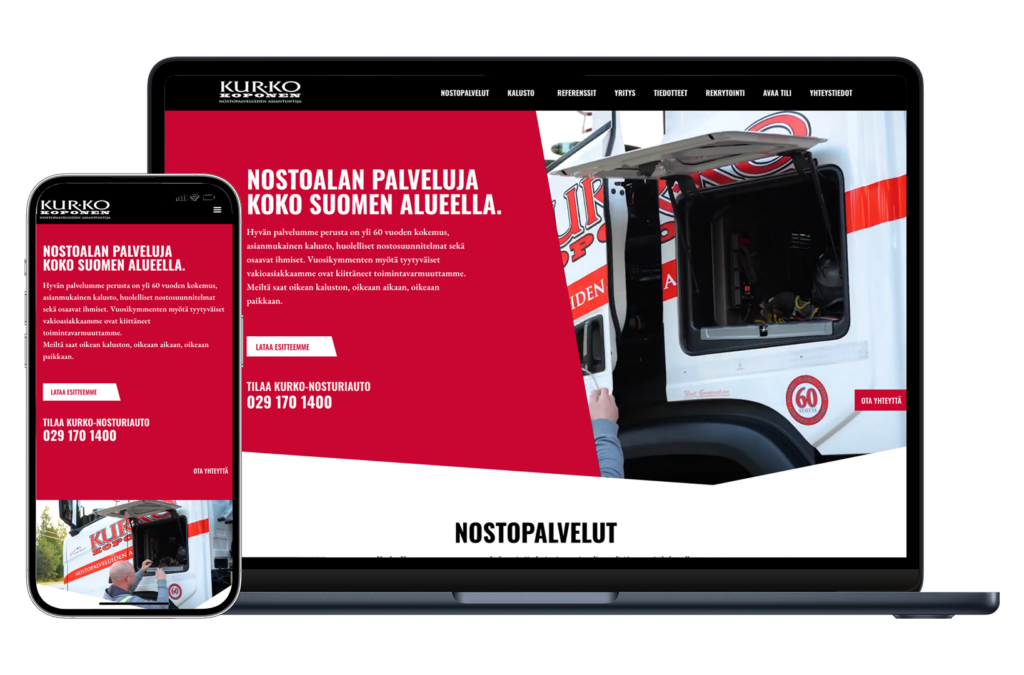
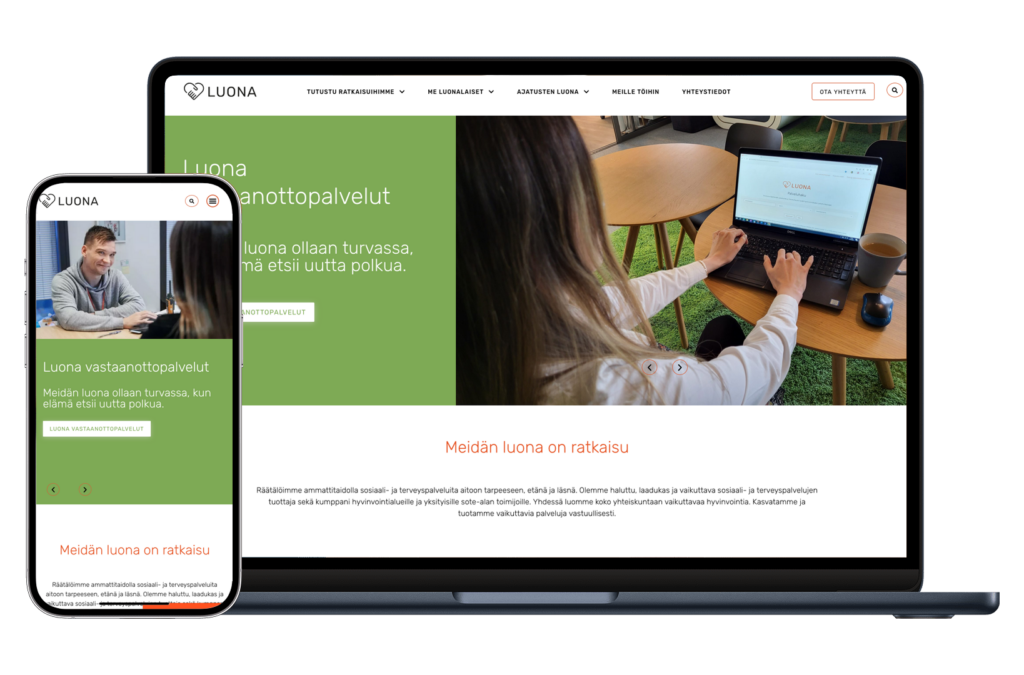
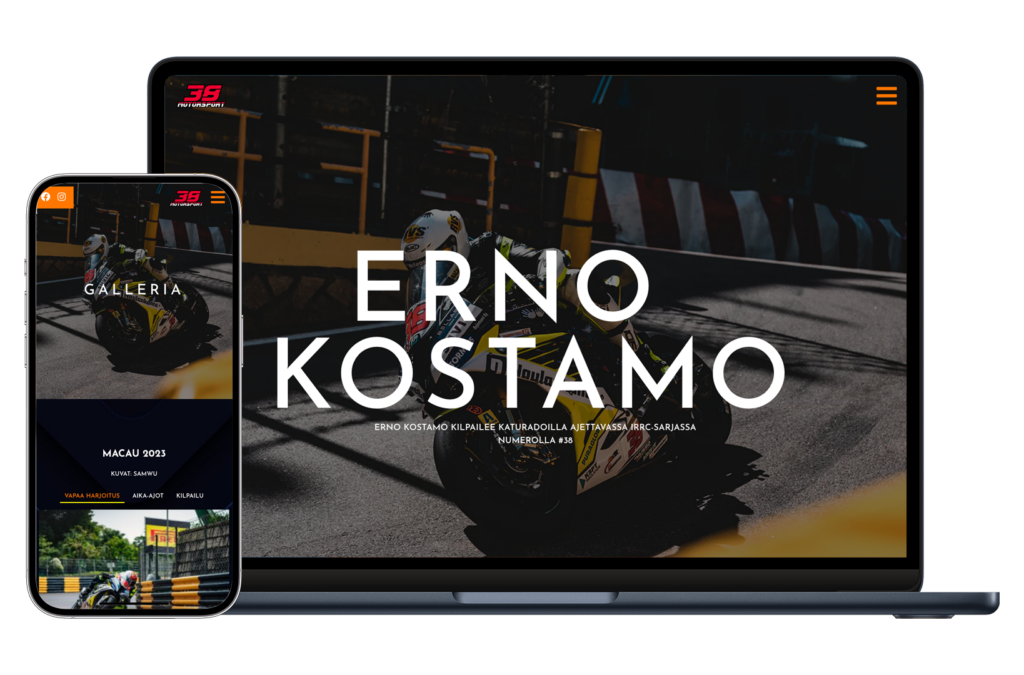
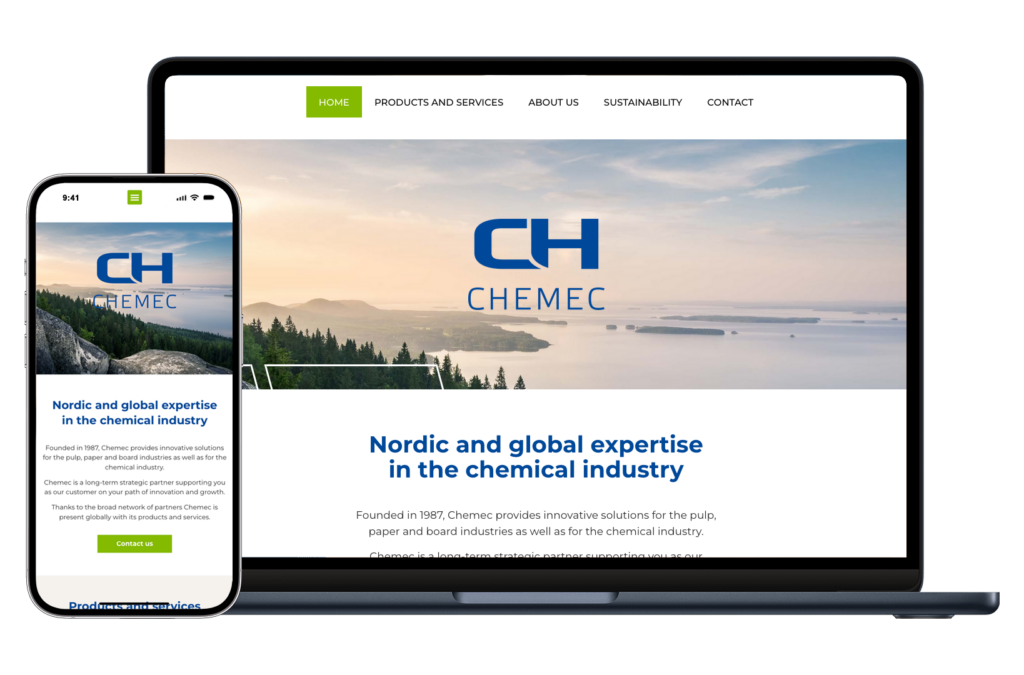
Tutustu caseen >>


Tutustu caseen >>

Tutustu caseen >>




Tutustu caseen >>

Miksi Oddy Tech kumppaniksi?
- Ei tikettijärjestelmiä – Oddyn oma yhteyshenkilö auttaa
- Otamme kaiken verkkosivuihin liittyvän hoitaaksemme
- Asiakkaan tarpeeseen mukautuvat toimintamallit
- Meillä on pieni, mutta sitäkin tehokkaampi tiimi
- Pidämme verkkosivusi aina ajan tasalla


